表の値を取得する
表の出力結果を取得する場合に、データの件数によって表の行数が変わる場合があります。
この場合、事前に取得件数を知ることができません。
要素が<table>の場合
HTMLの<table>要素については、TYPE【Element:TABLE】で取得することができます。
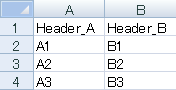
サンプル
| Header_A | Header_B |
|---|---|
| A1 | B1 |
| A2 | B2 |
| C1 | C3 |
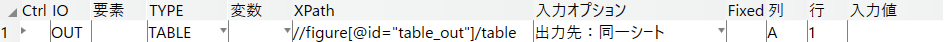
操作シナリオ

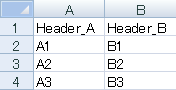
出力結果

<table>以外
サイトによっては、<div>要素やリスト要素(<ul>,<li>)を利用して、表形式にしていることがあります。
このようなケースでは1件ずつ要素を取得していく必要がありますが、事前に行数が分からない場合、繰り返し処理(WHILE/DO-WHILE)を利用します。
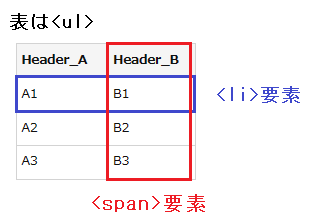
サンプル
表全体は<ul>要素、各行は<li>要素、各列は<sapan>要素で構成されています。
- Header_AHeader_B
- A1B1
- A2B2
- A3B3

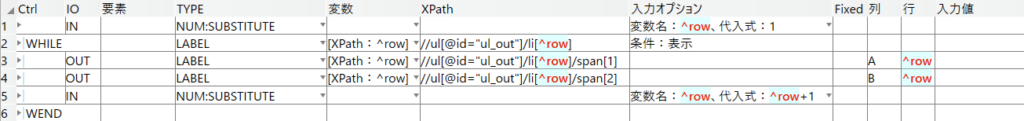
操作シナリオ
各セルのXPathは //ul/li[行]/span[列] となります。表の行数を変数 ^row で管理します。

^row行目(<li>要素)が表示されている間、列内容(span[1], span[2])をExcelシートの^row行に出力します。
ループの最後で^rowに1を足すのを忘れると、無限ループになるので注意しましょう!
出力結果