XPath取得ツール
WinGofer付属のXPath取得ツールを使用すれば、変更に強いXPathを手早く取得できます。
機能紹介
- 優れた解析機能
ブラウザの標準機能と異なり、様々な属性でXPathを解析しますので、画面の変更に強いXPathを取得することが可能です。 - ブラウザで取得したXPathも解析
ブラウザの開発者ツールで取得したXPath(フルXpath)も解析することができ、要素の特定に役立ちます。 - 重複チェック
シナリオ操作時に、画面要素が存在しない、2個以上の要素がヒットといった、エラー要因をあらかじめ排除することができます。 - 主要ブラウザで動作
Chrome、Edge、Firefoxで動作します。 - オートコピー
出力欄クリックで、出力結果をクリップボードにコピーしますので、親ウィンドウのXPath欄への入力がスムーズです。
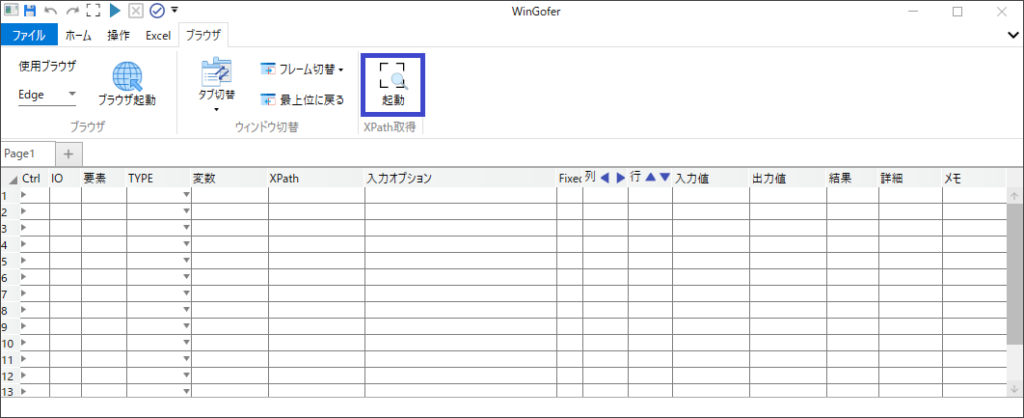
起動方法
WinGoferからXPath取得ツールを起動します。

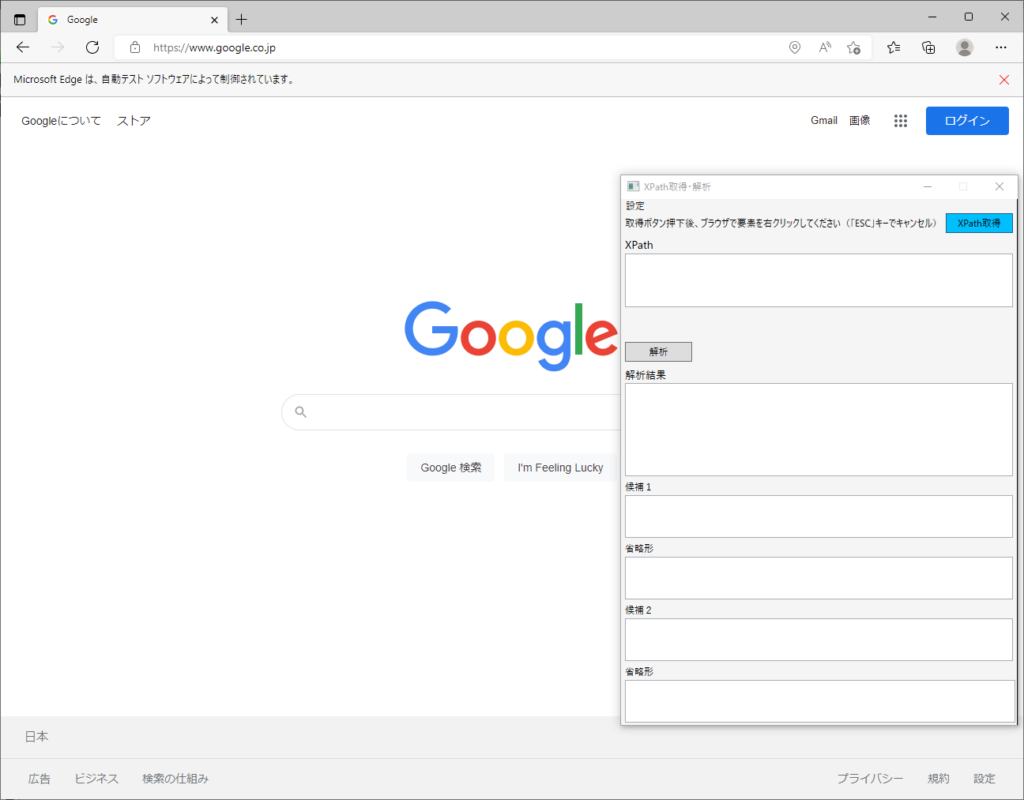
XPathの取得
対象ページを開き「XPath取得」ボタンをクリックします。

画面の要素を右クリックします。

要素が取得できない場合
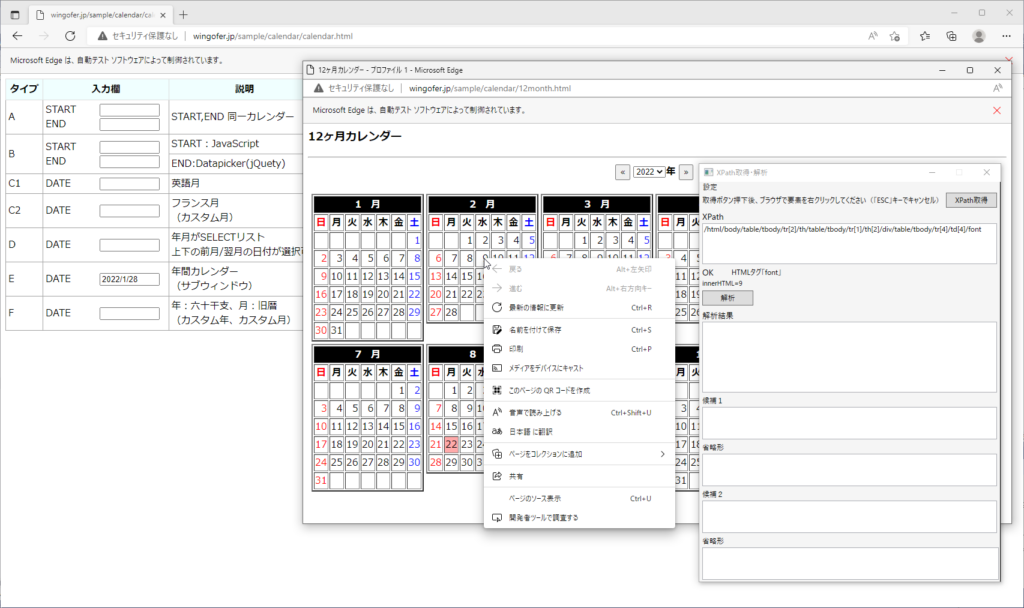
画面に表示されていない要素、子要素が前面にある親要素などは、クリックができないため、XPath取得ツールでは取得することができません。その場合は、ブラウザの開発者ツールでXPath(フルXPath)を取得し、XPath欄に貼り付けることで、XPathの解析が可能です。
フレーム切替
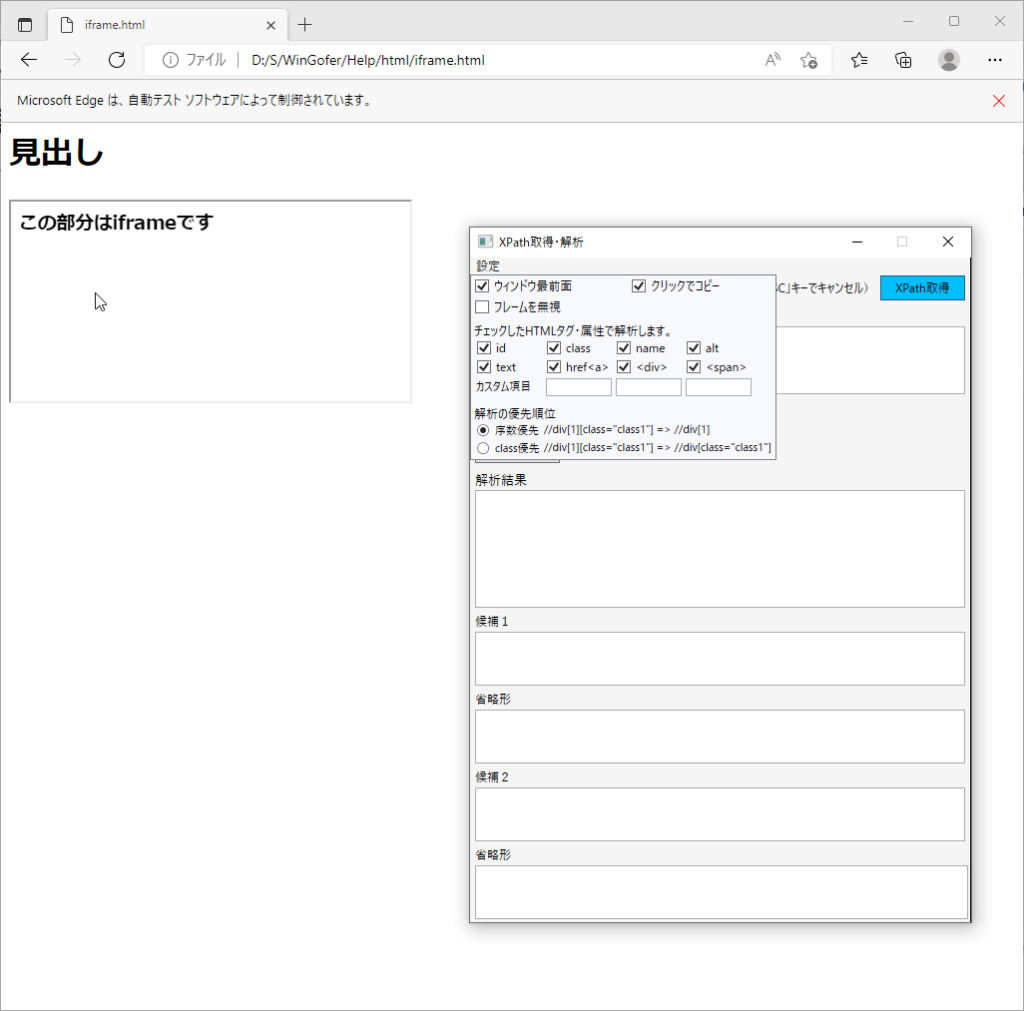
設定で「フレームを無視」にチェックをしている場合、フレーム分割されている画面、<iframe>要素に反応しません。(右クリックをしても画面が反応しない)
フレーム要素のXPathを取得する必要がある時は、「フレームを無視」のチェックを外してください。
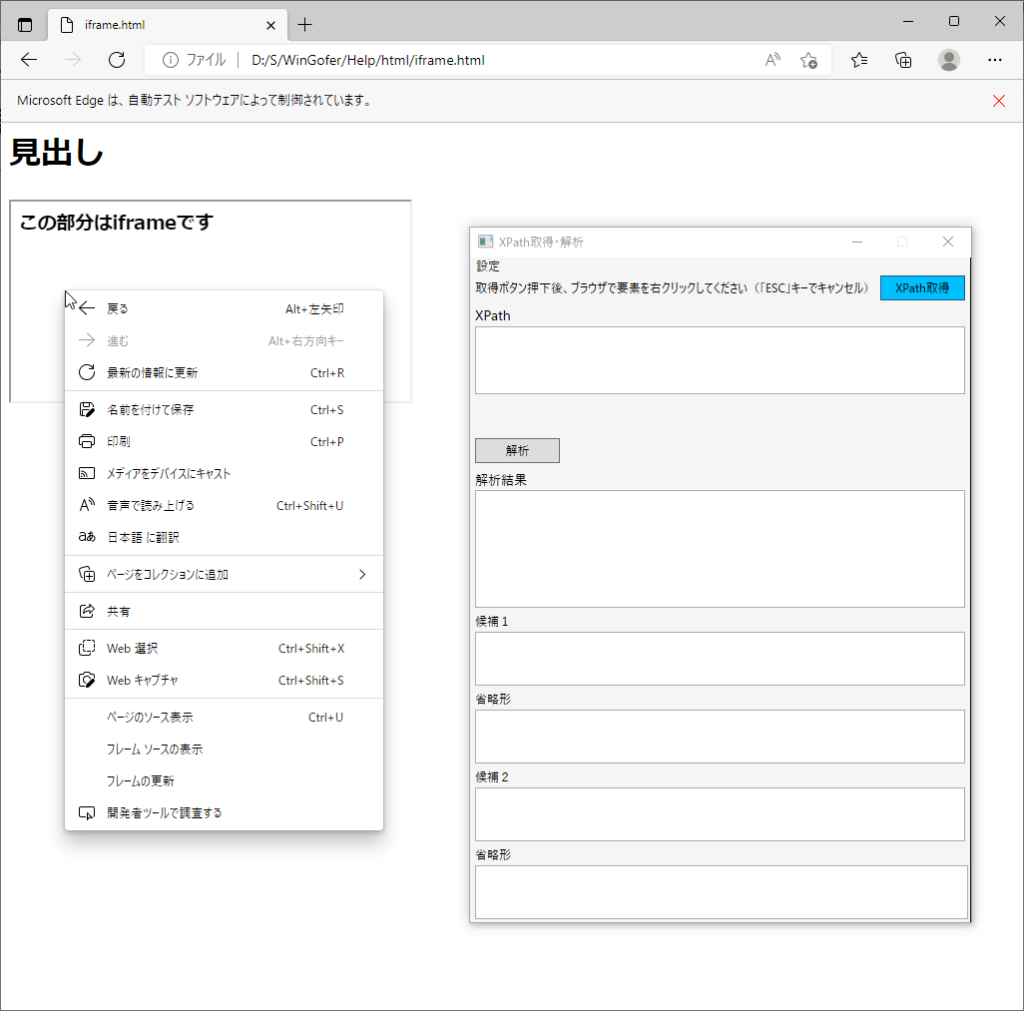
フレーム

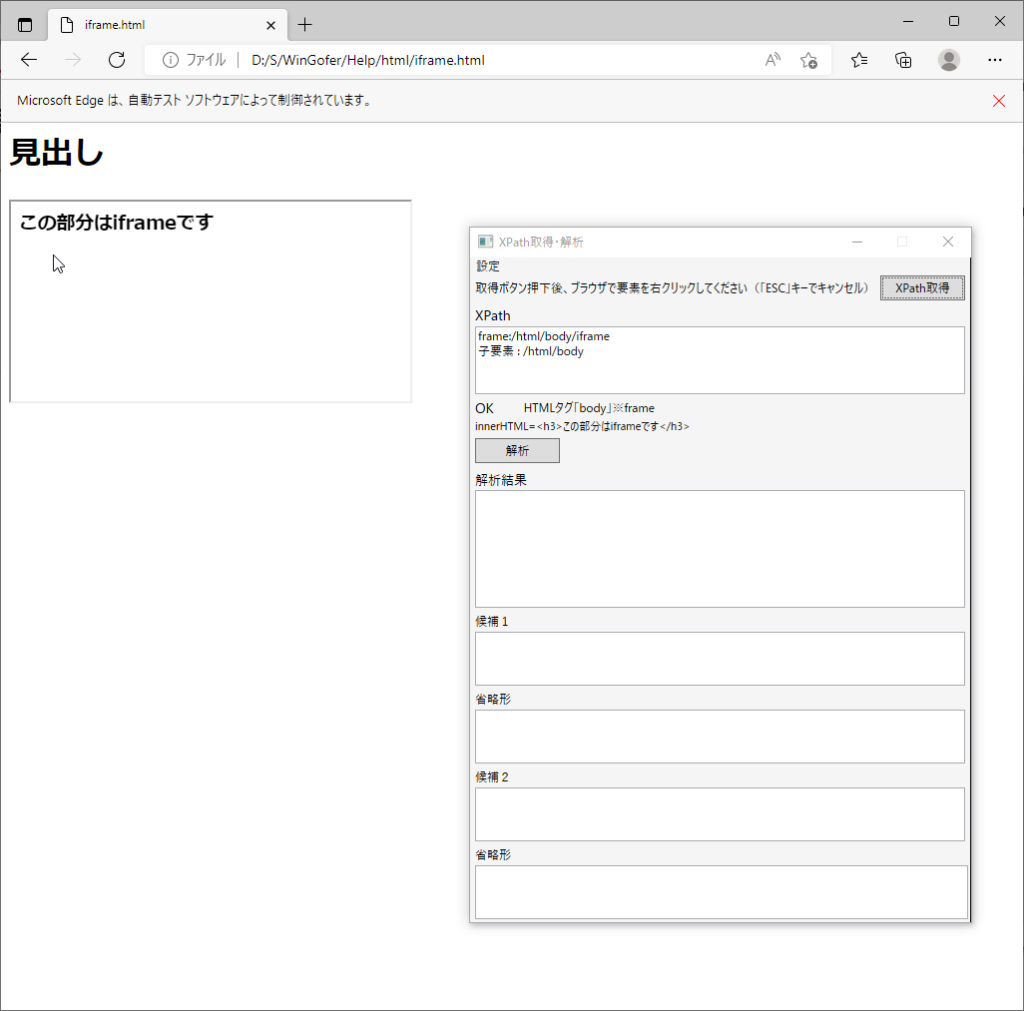
フレーム要素の取得
「フレームを無視する」のチェックを外します。

フレーム要素を右クリックします。

フレーム内要素の解析
フレーム内要素のXPathについては、親ウィンドウ側の「フレーム切替」にて、対象フレームに移動した上で解析してください。
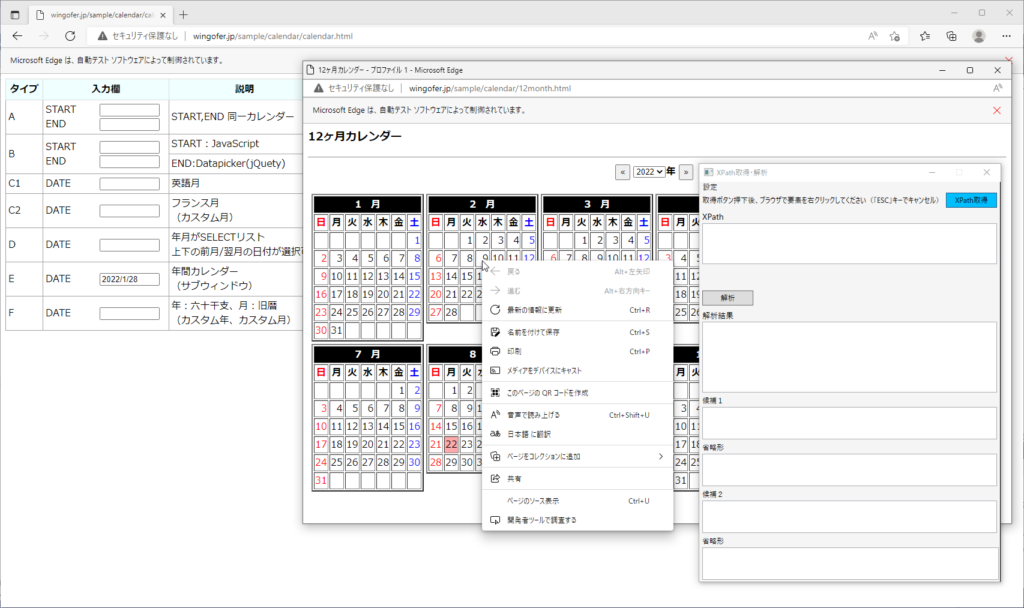
タブ切替
新規でタブを開いた場合など、元のタブと異なるタブのXPathを取得する場合は、親ウィンドウ側の「タブ切替」にて、対象タブにに移動した上でXPathを取得してください。
新規タブ(ウィンドウ)

操作対象が親ウィンドウ側にあるので、サブウィンドウで右クリックしても反応しません。
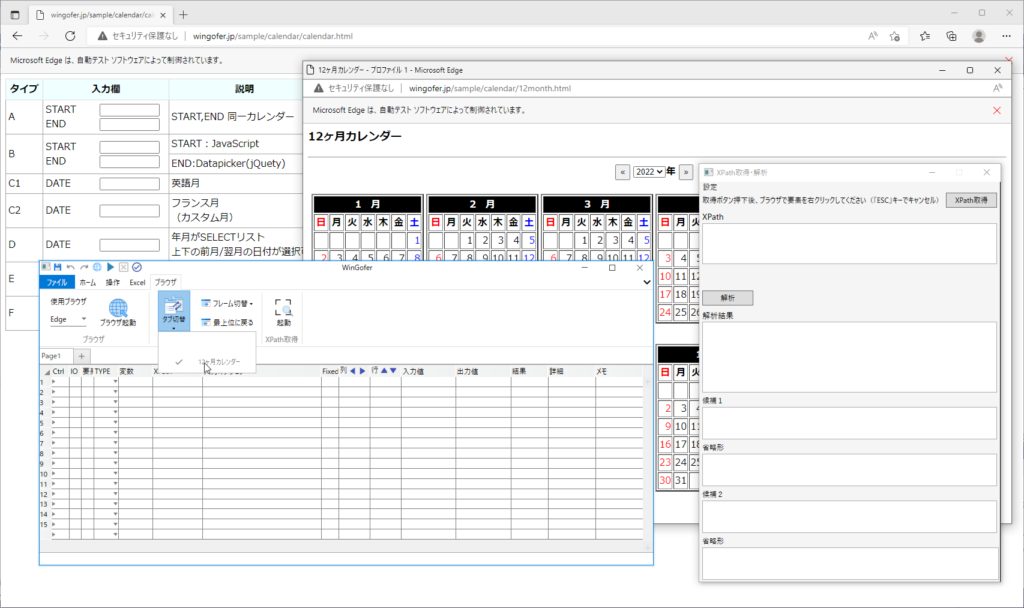
タブ切替
親ウィンドウ側で、操作対象タブを切り替えます。

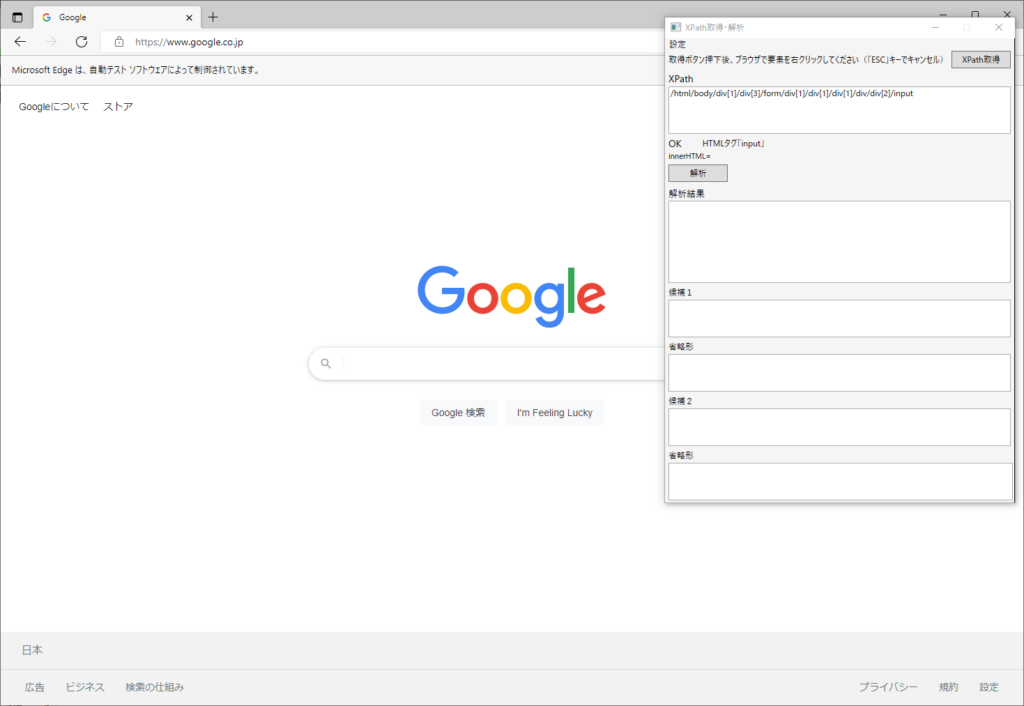
XPath取得

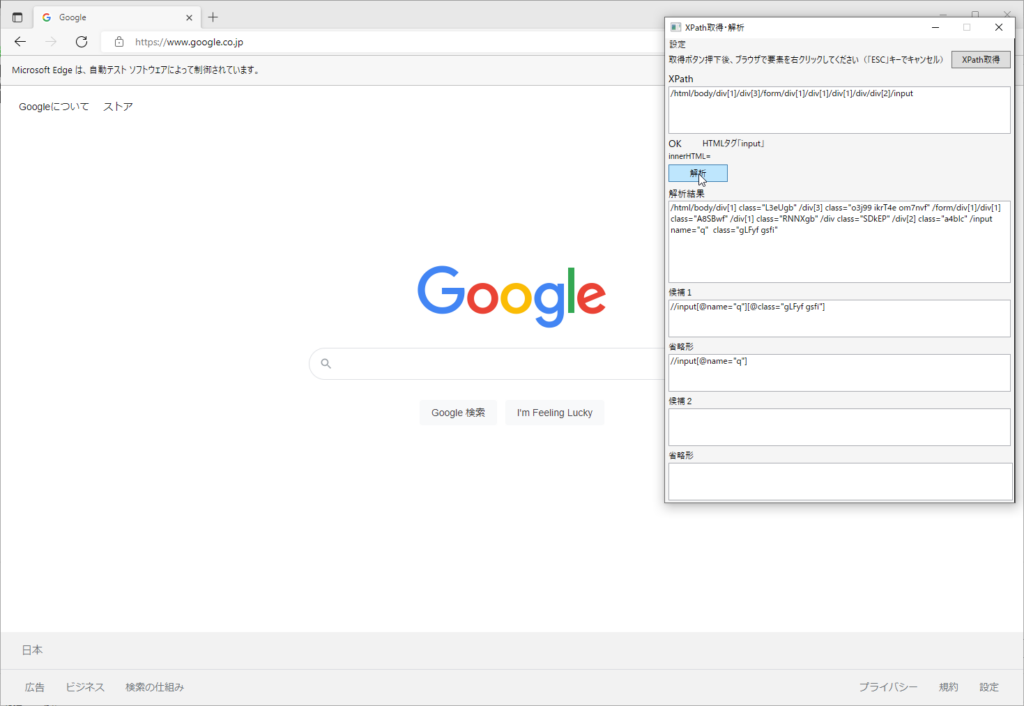
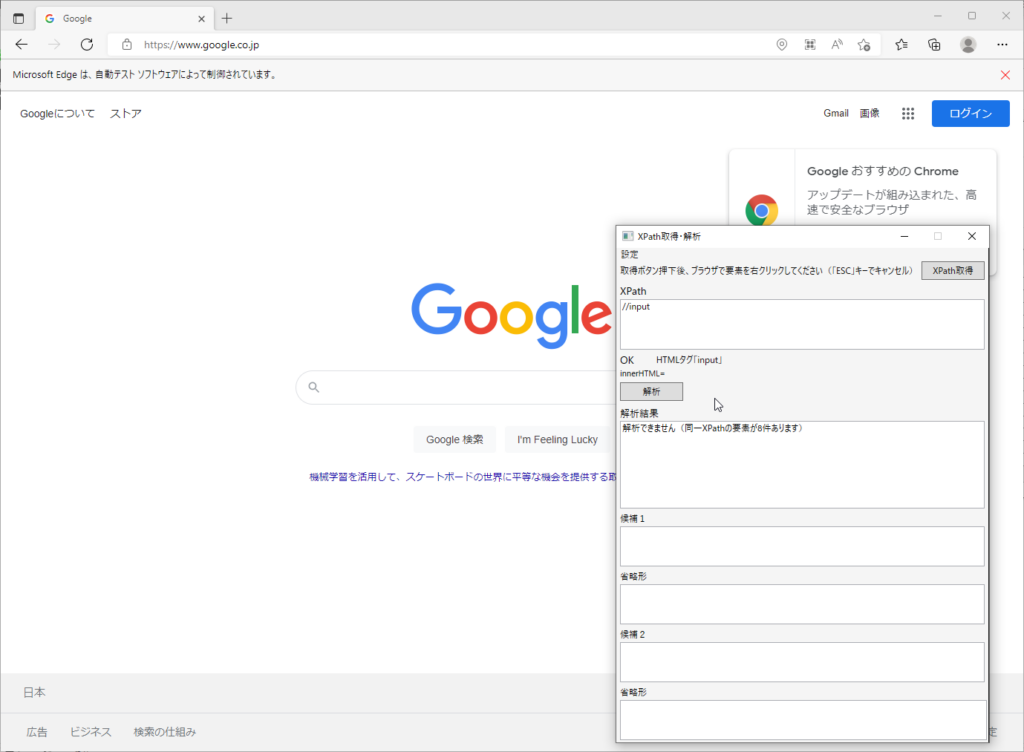
XPath解析
XPath取得後、「解析」ボタンをクリックで、XPathを解析します。

ブラウザで取得したXPath
ブラウザの開発者ツールで取得したXPath(フルXPath)を解析することも可能です。
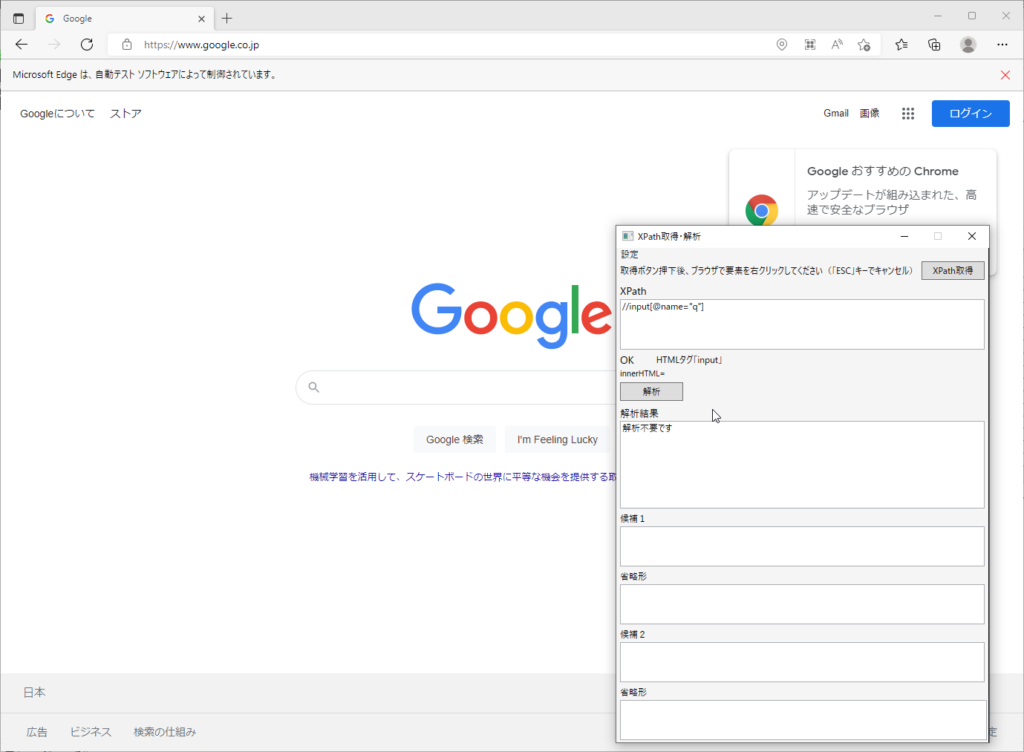
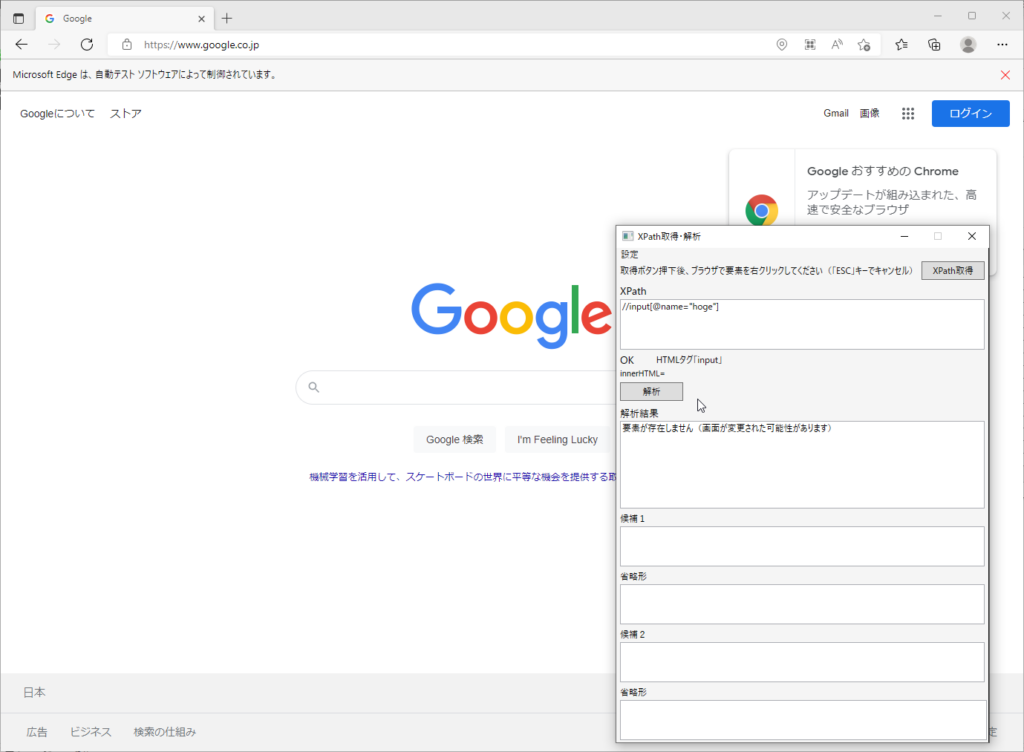
画面要素の存在チェック
任意のXPathを入力して、要素の存在チェックを行うこともできます。
要素が1個だけ存在

要素が存在しない

要素が2個以上

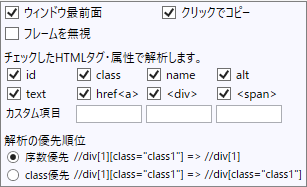
設定

| 項目 | 内容 |
|---|---|
| ウィンドウ最小化 | XPath取得時に、XPath取得ツールを最小化します。 |
| フレームを無視 | フレーム要素を無視します。(右クリックしても無反応) フレーム要素を使用しない、かつ「XPath取得」ボタンを押した時の反応が遅い場合に使用すると良いです。 |
| クリックでコピー | 出力欄のテキストボックスをクリックで、クリップボードに自動的にコピーします。 |
| 項目 | 内容 |
|---|---|
| id | id属性を解析対象に含めます。 |
| class | class属性を解析対象に含めます。 |
| name | name属性を解析対象に含めます。 |
| alt | <img>タグなどに使われるalt属性を解析対象に含めます。 |
| text | 要素のinnnerTextを解析対象に含めます。 |
| href | <a>タグなどに使われるhref属性を解析対象に含めます。 |
| div | <div>タグを解析対象に含めます。 |
| span | <span>タグを解析対象に含めます。 |
| カスタム | 解析対象にdata-*など、オリジナルの属性値を含めることができます。 |
| 内容 | 説明 |
|---|---|
| 序数優先 | 要素を特定する場合に、要素の順番を優先します。 |
| class優先 | 要素を特定する場合に、要素の持つclass属性を優先します。 |