Calendar項目
カレンダー形式
Webサイト側で、JavaScriptやJQueryなどを用いて、独自のカレンダーから日付を入力する場合です。
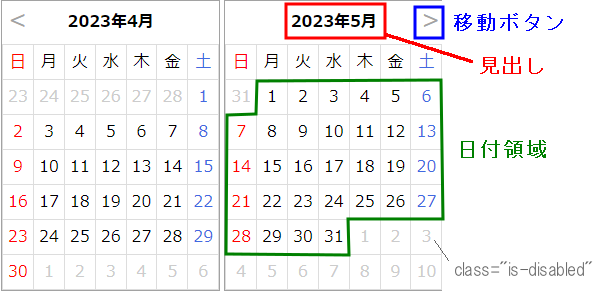
一般的なカレンダーは、次のようなパーツで成り立っています。
(すべてのカレンダーに対応している訳ではありません。カレンダーを使用せず、テキストボックスにそのまま入力できる場合は、なるべく直接入力するようにしてください。)

| パーツ | 内容 |
|---|---|
| ヘッダー部(2022年8月) | カレンダーの「年」や「月」を表示 |
| 「年」移動ボタン(≪) | 前年、次年に移動 |
| 「月」移動ボタン(<) | 前月、次月に移動 |
| 日付(1~31) | 該当日をクリックすることで日付が入力される |
WinGoferのCalendar項目では、入力する年月日とヘッダーの年月を比較し、前月/次月の移動を繰り返しながら、対象年月が表示されたら日付をクリックする処理を実現しています。
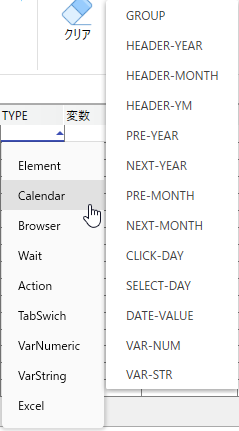
Calendar入力項目

| TYPE | 内容、対応するパーツ |
|---|---|
| GROUP | カレンダーの宣言 |
| HEADER-YEAR HEADER-MONTH HEADER-YM | カレンダーの見出し部分(※1) HEADER-YEAR:年 HEADER-MONTH:月 HEADER-YM:年と月が同じ場所に表示される 複数月表示の場合は、月個数分XPathを指定 |
| PRE-YEAR NEXT-YEAR | 年移動ボタン |
| PRE-MONTH NEXT-MONTH | 月移動ボタン |
| CLICK-DAY | カレンダーのクリック対象日付 複数月表示の場合は、月個数分XPathを指定 |
| SELECT-DAY | SELECTボックスの入力対象日付 |
| DATE-VALUE | 入力値の日付(※1) |
| VAR-NUM | 入力値の「年/月/日」を指定した数値型変数に代入 |
| VAR-STR | 入力値の「年/月/日」を指定した文字型型変数に代入 |
※1:日付フォーマットはExcel準拠
解説
サンプルのカレンダ形式

- 2ヶ月分表示
- 見出しは「年」と「月」が合体
- 月移動ボタンあり、年移動ボタンなし
- 前月/翌月の日付(灰色部分)には、スタイルシートとしてclass="is-disabled"が適用されているものとする。
パーツのXPath(仮)
各パーツに仮のXPathとして以下のように定めます。
| カレンダ | 項目 | XPath |
|---|---|---|
| <:前月移動 | //a[@id="prev"] | |
| >:翌月移動 | //a[@id="next"] | |
| 4月のカレンダー | 見出し | //table[1]/h1 |
| 日付 | //table[1]//td[not(@class="is-disabled")][text()='1']~ | |
| 5月のカレンダー | 見出し | //table[2]/h1 |
| 日付 | //table[2]//td[not(@class="is-disabled")][text()='1']~ |
日付のXPathは、td[text()='日'] だけですと、前月・翌月の日付(灰色の部分)と重複します。よってXPathのnot関数を用いて、not(@class="is-disabled") として、灰色でない部分を指定しています。
Calendarグループの宣言
カレンダー項目のパーツ毎にTYPEを入力していきますが、まず同じカレンダーのパーツであることを知らせるために、カレンダーGROUPの宣言をします。
| IO | TYPE | XPath |
|---|---|---|
| IN | GROUP | 同一グループの行番号 |
年月ヘッダー
カレンダーに表示されている年月を取得するために、年月の見出し部分を登録します。
サンプルの年月形式は「yyyy年m月」です。
| IO | TYPE | XPath | 入力オプション |
|---|---|---|---|
| IN | HEADER-YM | 1://table[1]/h12://table[2]/h1 | 年月の表示形式:yyyy年m月 |
カレンダーは、2ヶ月分表示されているので、XPathは2ヵ所分入力します。XPathを複数月入力するときは、
1:1番目のXPath
2:2番目のXPathのように、番号と:(コロン)で区切った内容を複数行に分けて入力します。
日付の形式
ヘッダー(見出し)の取得と、入力値で指定する日付フォーマットはExcelに準拠しています。
- yyyy/m/d : 2023/8/1
- yy-mm-dd: 23-08-01
- yyyy/mmm/d: 2023/Aug/1
- yyyy/mmmm/d: 2020/August/1
- ggge年m月d 日: 令和5年8月1日
- gge年m月d 日: 令5年8月1日
- gee.mm.dd : R05.08.01
移動ボタン
前月、翌月に移動するボタンを登録します。
| IO | TYPE | XPath |
|---|---|---|
| IN | PRE-MONTH | //a[@id="prev"] |
| IN | NEXT-MONTH | //a[@id="next"] |
日付
クリック対象の日を変数に代入
クリック対象の日付を指定しますが、対象日付は、1~31日×2か月分 あります。
月は「年月の見出し」とリンクしていますが、日は入力値と対応します。
そこで、入力値で与えられる日を変数に代入するため、CAL:VAR-NUMを使用します。
| IN | TYPE | 入力オプション |
|---|---|---|
| IN | CAL:VAR-NUM | 変数名:^d、代入式:d |
CAL:VAR-NUM、CAL:VAR-STRでは、日付指定子(y,m,d,e)を使用して、入力値で与えられる年月日の値を変数に代入することができます。
数値計算が必要な場合はCAL:VAR-NUMを、0埋めが必要なケースではCAL:VAR-STRを利用するとよいでしょう。
日付のクリック
31個ある日付のどの日をクリックするかが、変数「^d」に保持されています。そこで、日付のXPathを書き換えます。
| IO | TYPE | 変数 | XPath |
|---|---|---|---|
| IN | CLICK-DAY | [XPath:^d] | 1://table[1]//td[not(@class="is-disabled")][text()='^d']2://table[2]//td[not(@class="is-disabled")][text()='^d'] |
カレンダーが2か月分表示されているので、日付のXPathも2ヵ所入力します。入力値で与えられた日の値が、「^d」と置き換わります。
入力値
入力したい年月日を入力値で与えます。
| IO | TYPE | 入力オプション | Fixed | 入力値 |
|---|---|---|---|---|
| IN | DATE-VALUE | セルの日付形式:yyyy/m/d | True | 2023/2/10 |
完成形
入力例
様々なカレンダー形式の入力例をあげておきます。
操作シナリオ CalendarSample.xml(ダウンロードしたファイルをWinGoferで開いてください。ブラウザでは開けません!)
カスタム順序
ブラウザ画面のカレンダーに表示されている見出し部分の、「年」が通常の西暦や和暦以外、「月」が数字や英語月以外の場合は、カスタム順序で対応します(上記入力例:C2、Fのケース)
カスタム順序に登録することで、独自の年月を使用することができます。
| IO | TYPE | XPath | 入力オプション | 備考 |
|---|---|---|---|---|
| IN | HEADER-YEAR | 見出し「年」のXPath | カスタム、 年順序:2020:子,2021:丑,2022:寅,2023:卯,2024:辰,2025:巳,2026:午,2027:未,2028:申,2029:酉,2030:戌,2031:亥、 区切り文字:, | 暦年:画面の年 |
| IN | HEADER-MONTH | 見出し「月」のXPath | カスタム、 月順序:1:睦月,2:如月,3:弥生,4:卯月,5:皐月,6:水無月,7:文月,8:葉月,9:長月,10:神無月,11:霜月,12:師走、 区切り文字:, | 暦月:画面の月 |
| IN | HEADER-YM | 「年月」のXPath | 年月の表示形式:^cy年/^cm、 年順序(^cy):2020:子,2021:丑,2022:寅,2023:卯,2024:辰,2025:巳,2026:午,2027:未,2028:申,2029:酉,2030:戌,2031:亥、 年区切り文字:,、 月順序(^cm):1:睦月,2:如月,3:弥生,4:卯月,5:皐月,6:水無月,7:文月,8:葉月,9:長月,10:神無月,11:霜月,12:師走、 月区切り文字:, | ^cy:年見出し ^cm:月見出し 例えば、 「子年/弥生」は「2020年3月」を表す |