XPathのカスタマイズ
XPath取得ツールでは、自分で編集したXPathを検証することができます。
サンプル
当日から1週間分を表示するチェックボックスです。
練習として、月曜日をチェックすることを考えます。
当日の曜日によって、月曜の位置が変わるため、そのためのXPath指定を考えます。
HTMLの構造
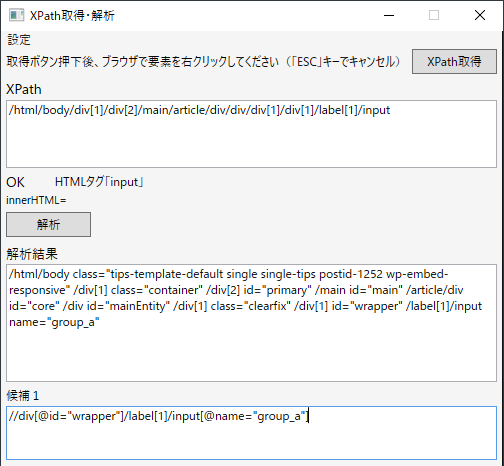
とりあえず、先頭のチェックボックスXPathを取得します。

| フルXPath | /html/body/div[1]/div[2]/main/article/div/div/div[1]/div[1]/label[1]/input |
| XPath | //div[@id="wrapper"]/label[1]/input[@name="group_a"] |
開発者ツール
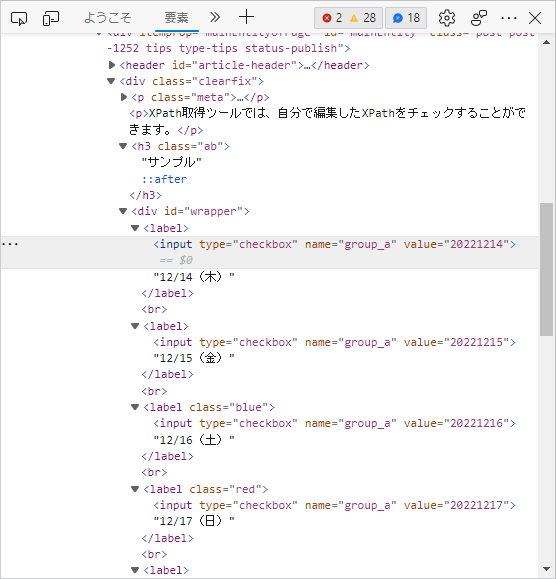
ブラウザの開発者ツールで中身を確認します。

<div>要素の下に1週間分の<label>要素があり、その下に<input>要素があることが分かります。
name属性で7日分のチェックボックスをグループ化し、value値は日付となっています。
XPathの指定
月曜日のチェックボックスは、日によって順番が動くので、<div>内の何番目の<label>要素であるかでは、判定できません。
また、土曜日は【class="blue"(青色)】、日曜日は【class="red"(赤色)】の指定がありますが、月曜日はclass指定がないため、class属性では判別できません。
<label>をテキスト内容で取得
月曜日のチェックボックスを取得したいので、<label>要素のテキスト内容に着目します。
<label>のフォーマットは、【月/日(曜日)】なので、月曜日は必ず【(月)】を含みます。
そこで、[contains(text(), "含まれる文言"]を利用して、次のXPathで月曜の<label>を取得します。
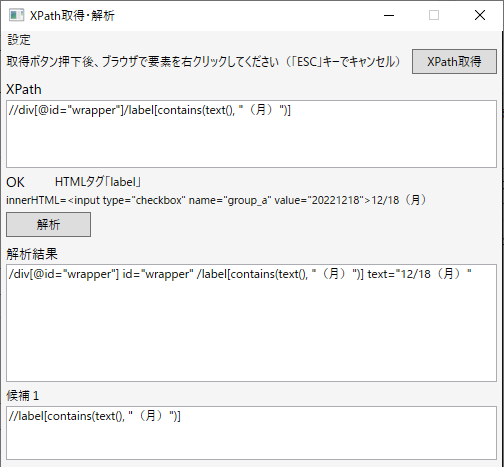
| XPath | //div[@id="wrapper"]/label[contains(text(), "(月)")] |
XPath取得ツールで、実際に月曜日の<label>要素を取得できるかを確認します。

画面要素を取得できました。候補1は<div>要素を省略していますが、同一ページに【(月)】がある場合を考えて、<div>要素を付けたままにします。
チェックボックスを取得
<label>の下にある<input>要素を取得します。
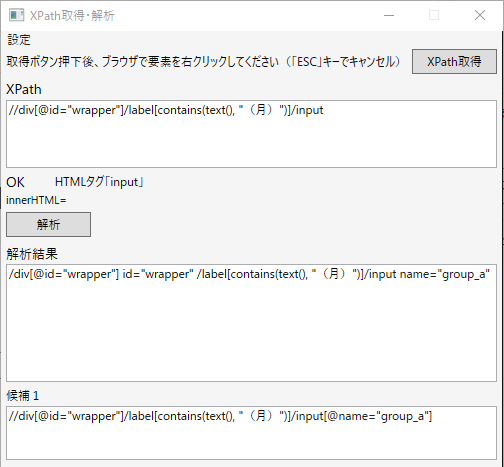
| XPath | //div[@id="wrapper"]/label[contains(text(), "(月)")]/input |
XPath取得ツールで、実際に月曜日の<input>要素を取得できるかを確認します。

月曜日のチェックボックスを取得できました。name属性は今回は不要でしょう。