XPathが変わる例
WinGoferではXPathを用いて画面の要素を取得します。XPathはHTMLの構造に依存するため、対象ページのHTMLが変わると、XPathも変わる可能性があります。
XPathが変わる例
追加ボタンで携帯電話のテキストボックスを追加します。
上のフォームで、mail欄は上からフォーム内で4番目の<input>要素です。しかし、追加ボタンでテキストボックスを増やすと5番目になります。
この場合のXPathは次のようになります。
| 追加前 | //form[@id="input_form"]/input[4] |
| 追加後 | //form[@id="input_form"]/input[5] |
そして、追加前の //form[@id="input_form"]/input[4] は、新たに追加された携帯電話のテキストボックスのXPathとなります。
変更に強いXPath
このように対象サイトのHTMLが変更された場合、XPathが変わる可能性があるため、できるだけページの変更に強いXPathを選んでおく必要があります。
例えば、上の例では<input>要素にはname属性が指定されています。一般的に、id属性やname属性は変更されにくい属性とされています。
一方、class属性はスタイルシートの指定に利用します。要素の書式情報に関係するため、特にコンシュマー向けのサイトでは、業務用サイトと比べると、変更される可能性が高くなります。
あらためてmail欄のXPathをname属性で指定すると
//input[@name="mail"]
となり、追加ボタンが押されてもXPathが変わることはありません。
テキストが変わる例
上のフォームの「追加」ボタンは携帯電話欄を追加した後、「削除」ボタンに変わります。XPathは以下のようになります。
| 追加前 | //button[text()="追加"] |
| 追加後 | //button[text()="削除"] |
「追加」だけの操作なら、 //button[text()="追加"] でもOKですが、「削除」もするのなら、id属性を使用して
//button[@id="view_mobile"]
が良いでしょう。
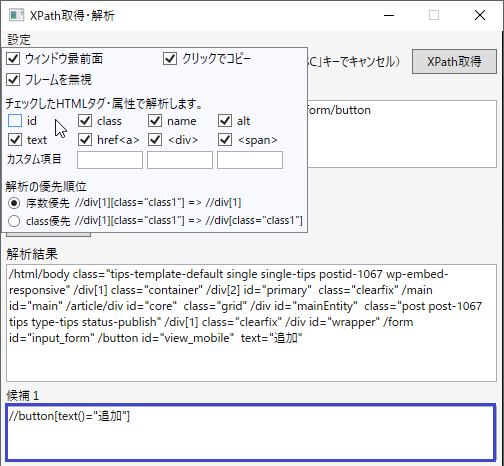
XPath取得ツール
ブラウザの開発者ツールではid属性のみでXPathを取得しますが、XPath取得ツールは様々な属性でXPathを取得することができます。
mail欄のXPath
| ブラウザ開発者ツール | //*[@id="input_form"]/input[4] |
| XPath取得ツール | //input[@name="mail"] |
ボタンのXPath
| ブラウザ開発者ツール | //*[@id="view_mobile"] |
| XPath取得ツール | //button[@id="view_mobile"] |
解析対象からid属性を外せは、テキストで取得することも可能です。